Fruit Fighter (JavaScript) Project
Recreate the addictive mobile classic Fruit Ninja. Use p5.js and AI to make this webcam-powered game.




Activity Details
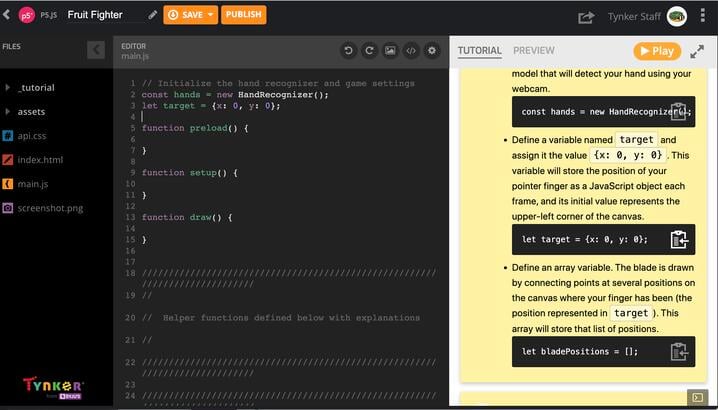
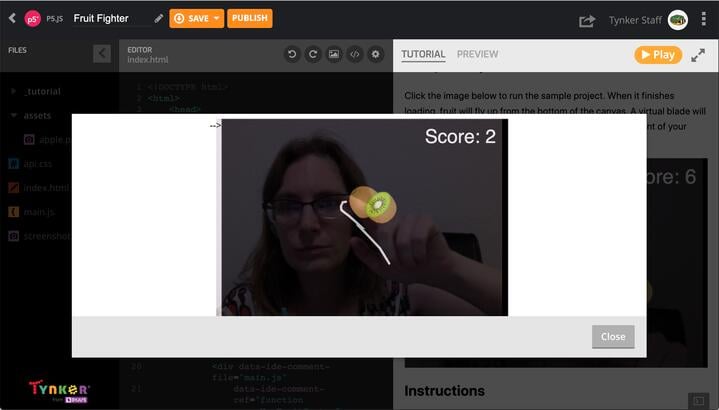
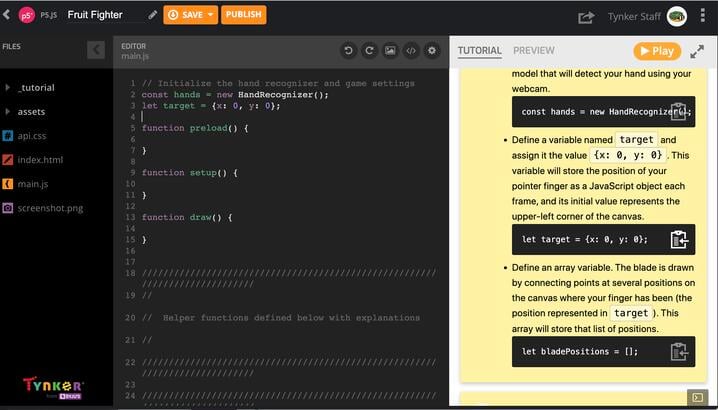
Ready to become a fruit-slicing maestro? Combine your JavaScript and p5.js knowledge to craft a thrilling fruit slicing game. With our AI Pose Tracking JavaScript library, your digital chops will mirror your real-world hand gestures. Begin with our starter code and step-by-step tutorial, then customize your creation by incorporating unique twists and complex challenges.
To complete this project, make sure you have a working webcam to catch your skillful fruit-slicing moves.
Teacher Notes
Motivate your students to apply their JavaScript and p5.js skills by programming a fruit slicing game that's both fun and interactive. Through our AI Pose Tracking JavaScript library, they can control the game with natural hand movements, cutting through virtual fruit with a swipe of their hand. Inspire them to personalize their game by adding exotic fruits, exciting power-ups, and multiple levels to master.
Standards
CCSS-ELA: RI.6.4, RI.6.7, SL.6.1, RI.7.4, SL.7.1, SL.8.1, RI.8.4, RI.9-10.5
CCSS-Math: MP.1
CSTA: : 2-AP-11, 2-AP-13, 2-AP-16, 3A-AP-17, 3B-AP-11
CS CA: 6-8.AP.13, 6-8.AP.16, 6-8.AP.17, 9-12.AP.12, 9-12.AP.16
ISTE: : 1.1.c, 1.1.d, 1.4.d, 1.5.c, 1.5.d, 1.6.b
Get Started in 5 Minutes
- 50+ tutorials for Grade K-12
- Progress tracking (needs classroom setup)
- Student metrics & certificates (needs classroom setup)
- Lesson guides & answer keys
- Marketing materials
More Hour of Code Activities


