Programming 102
- YEARS 4-5
- INTERMEDIATE
- WEB IPAD
- 16 LESSONS
Teachers, FREE grant available
Answer Key
Module 5: Collect the Coins

Description
Advance your class to intermediate level programming concepts using a wider set of visual blocks. In Snowball Siege, students learn about layering, Actor visibiliy, motion, and collisions. Then, in Star Runner, they use line drawing commands and program math art. They build several mini-games while understanding how to create more complex programs. After completing this lesson plan, students will be able to build a wide variety of school projects and their own comprehensive games.
Topics
- Animation sequences
- Motion
- Game design basics
- Built-in animation commands
- Advanced keyboard and mouse control
- Sending and receiving messages
- Actor layering
- Advanced events
- Math operators
- Functions








What Students Learn
- Gain confidence in building a variety of programs
- Apply programming concepts to build your own games
- Design characters with multiple animation sequences
- Write interactive stories with multiple scenes
- Make an image editor using drawing primitives
- Define more advanced keyboard and mouse interaction
- Program special effects and explosions
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access
Prog 102 Lesson Plan
Lesson: Review: Interactive Animation
Time: 60+ mins
Introduction
Welcome to Programming 102! This course is an extension of the Programming 101 Tynker course, and is intended for students who have prior coding experience using Tynker. In this lesson, students will review basic motion, frame-based animation, random numbers, messaging, and user input.New Code Blocks
{"func":"blockMotionChangeXBy","values":[{"type":"number","value":""}]}: Change the x-coordinate of an Actor by the specified number of units.
{"func":"blockMotionChangeYBy","values":[{"type":"number","value":""}]}: Change the y-coordinate of an Actor by the specified number of units.
{"func":"blockControlForever","containers":[null]}: Keep repeating the blocks inside this loop forever.
{"func":"blockControlRepeat","values":[{"type":"number","value":""}],"containers":[null]}: Repeat blocks inside this loop a specified number of times.
{"func":"blockMotionMove","values":[{"type":"number","value":""}]}: Move the Actor a specified number of units.
{"func":"blockLooksNextCostume"}: Change the costume of the Actor.
{"func":"blockMotionBounceOnEdge"}: Make an Actor change direction if it is touching the edge of the screen.
{"func":"registerKeyTrigger","values":[{"type":"choice","value":""}]}: Run code attached to this block when you press a specified key.
{"func":"blockMotionPointDirection","values":[{"type":"string","value":""}]}: Point the Actor at the specified degree.
{"func":"registerFlagTrigger"}: Start program when the play button is selected.
{"func":"blockLooksShow"}: Make the Actor appear on the Stage.
{"func":"blockControlWait","values":[{"type":"number","value":""}]}: Pause the program for a specific number of seconds.
{"func":"blockSoundPlayUntilDone","values":[{"type":"string","value":""}]}: Play the specified sound file and wait until it is finished playing.
Vocabulary
- Coding: Using a computer language to tell the computer what to do
- Sequence: The order in which steps or events happen
- Actors: Tynker characters and objects that can talk and interact with each other
- Command: A specific action or instruction that tells the computer to do something
- Loop: An action that repeats one or more commands multiple times
- Counting loop: A loop that repeats one or more commands a specific number of times
- Infinite loop: A loop that repeats forever and does not end until the program stops
- Stage: The background of the project where the Actors are placed
- Animation: Changing costumes (pictures) of an Actor many times to give the illusion of movement
Objectives
Students will...- Use code blocks to animate Actors
- Create an animated game
Materials
- Computers, laptops, or mobile devices (1 per student) with student account access to Tynker.com
Warm-Up (15 minutes)
1. Pair up students and have them brainstorm animated projects and games they’ve created using Tynker.2. Lead a discussion that reviews how animation (e.g., series of pictures) is created. Also remind students that changing costumes for an Actor means switching pictures of that Actor.
3. Optional: Use your projector to display Tynker animation examples: https://www.tynker.com/programming-for-kids/explore/projects.html
Activities (45 minutes)
Facilitate as students complete all “Review: Interactive Animation” modules on their own:1. Concepts (Video)
- Petey the Pirate introduces himself and reviews three coding concepts:
- Change X/Y By- These blocks move an Actor a certain number of units to the left and right, or up and down.
- Costumes and Animation- Costumes are different pictures of an Actor. Students can animate Actors by changing their costumes.
- Code Blocks and Loops- Adding code blocks to an Actor programs the Actor to do something. Code inside the “repeat” and “forever” blocks runs more than once.
- Example projects show students how their program will run when they have done their coding. In this case, the example project showcases two animations, one of a fish swimming and the other of a shark swimming.
- If students are using mobile devices, tell them to tilt their tablet to move the fish. If they are on web, tell them to use the arrow keys to move the fish.
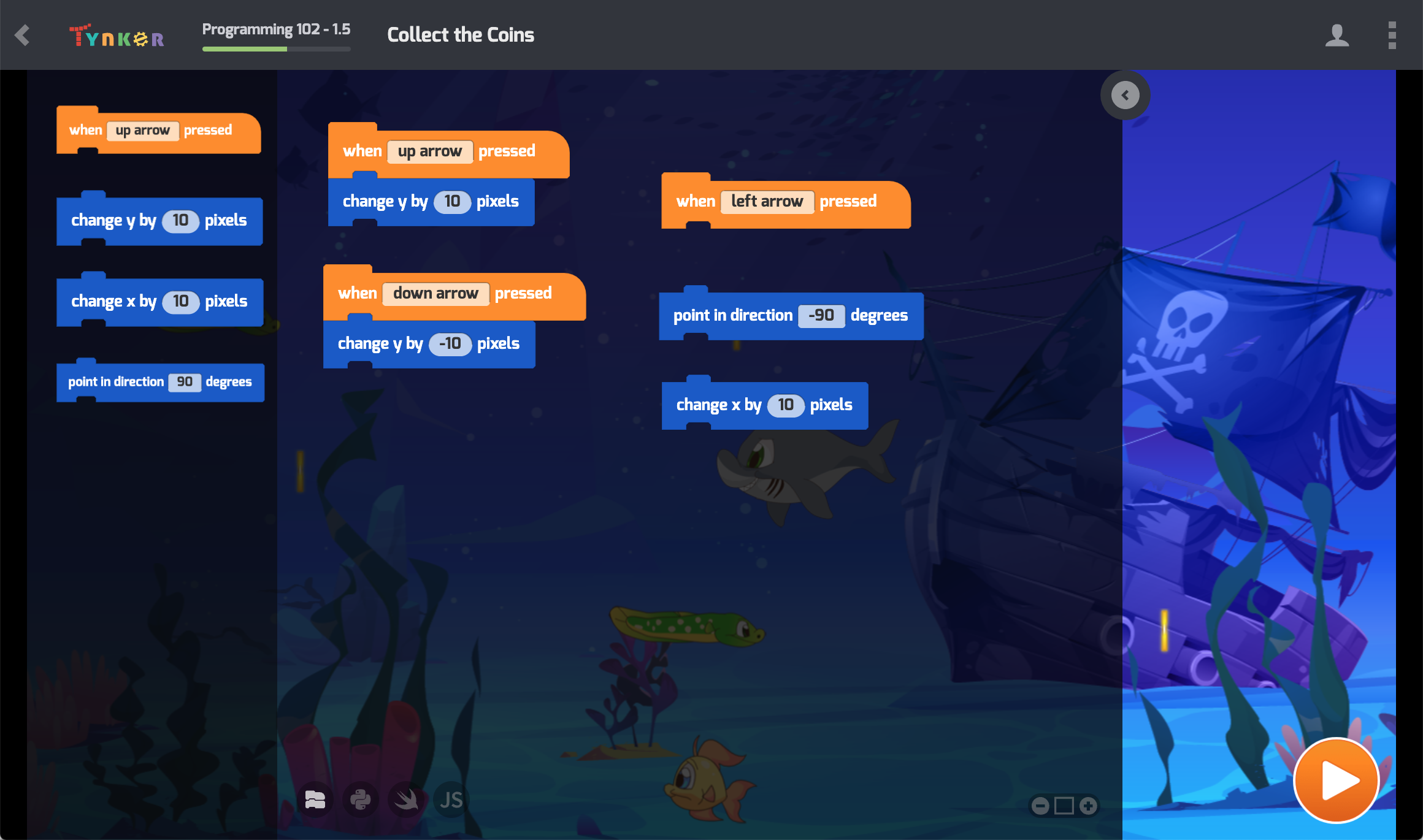
- In this DIY (do-it-yourself) module, students will follow step-by-step directions to program a fish and a shark to swim!
- Students will review the basic movement and animation code blocks that they previously learned in Programming 101: "add costume,” "move,” "next costume,” "wait,” "forever,” and "if edge bounce.”
- Emphasize to students that this is not a finished project. They will improve this project in the next module.
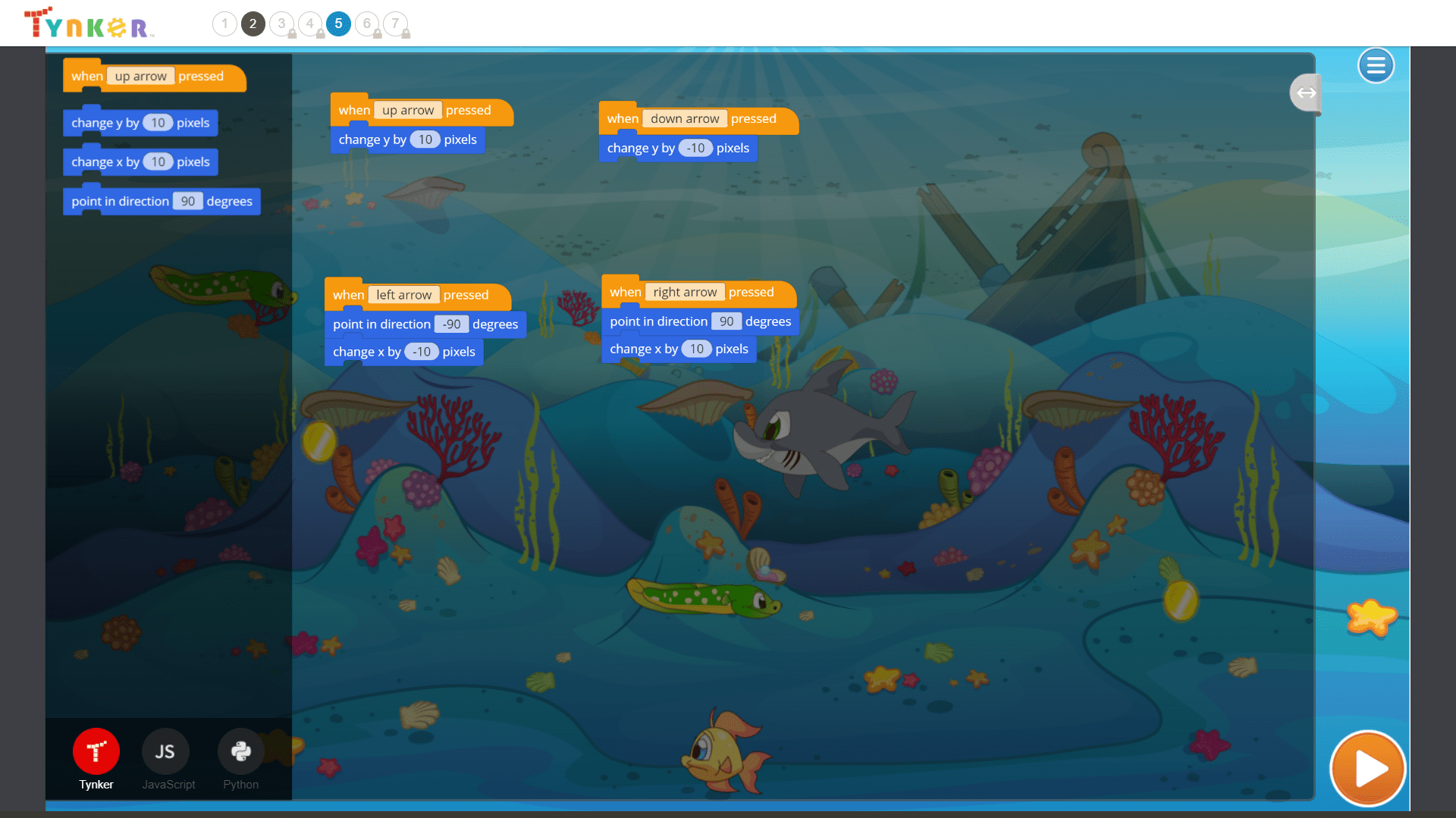
- In this DIY module, students will add to the code they wrote in the previous module, allowing the user to move the yellow fish in all 4 directions with the arrow keys or by tilting their mobile device. Note: On web, students will use the "when [key] pressed" blocks. On mobile, students will use the "when tilting [direction]" blocks.
- Some students might need to review how positive and negative numbers make changes in the x-direction, and how they make changes in the y-direction.
- Encourage students to test their code by moving the fish with all 4 arrow keys or tilt directions.
- Ask the students to observe what happens when the shark swims where the fish is: Have we created any code to make the shark eat the fish? No, so the shark doesn't eat the fish, because we haven't programmed it to do that!
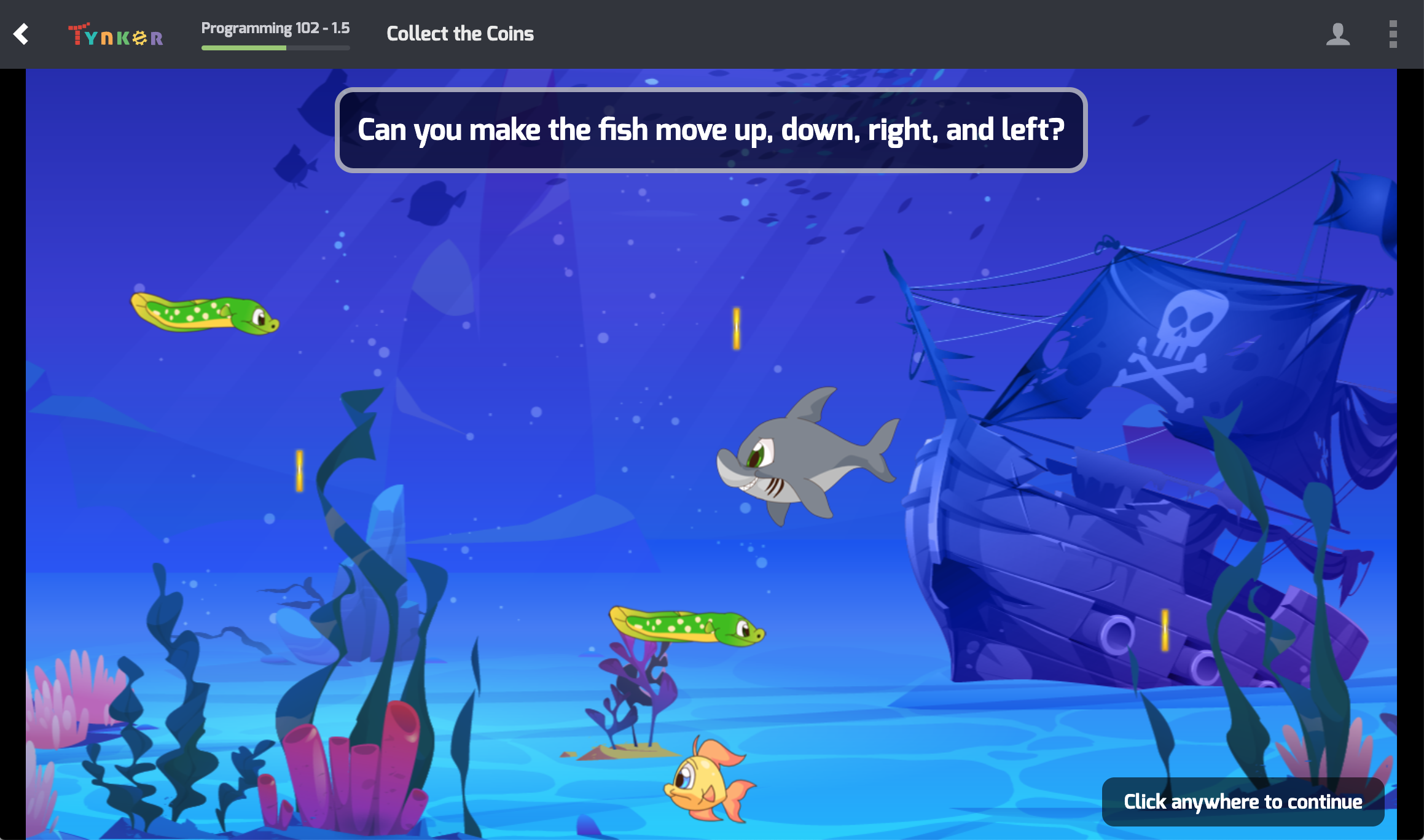
- To solve this puzzle module, students need to program the fish to move up, down, right, and left. Note that the code to collect the coins and make the enemies end the game when touching the fish has already been done for students.
- Collect 3 coins within 45 seconds to win!
- In this module, students will view a game where a fish collects coins. Tell students to avoid obstacles--once their fish touches an obstacle, it’s game over!
- In this DIY project, students will create a coin collecting game, similar to the one they viewed in the previous module!
- Note that the Stage, basic Actors, and all Costumes have already been added.
- You may need to make clear to students that code blocks need to be put together for the three coins, the shark, and the fish. The fish should use all the same code blocks as the shark, but not the motion code! Movement for the fish will be controlled by the arrow keys (for web) or the tilt sensor (for mobile).
Extended Activities (10 minutes each)
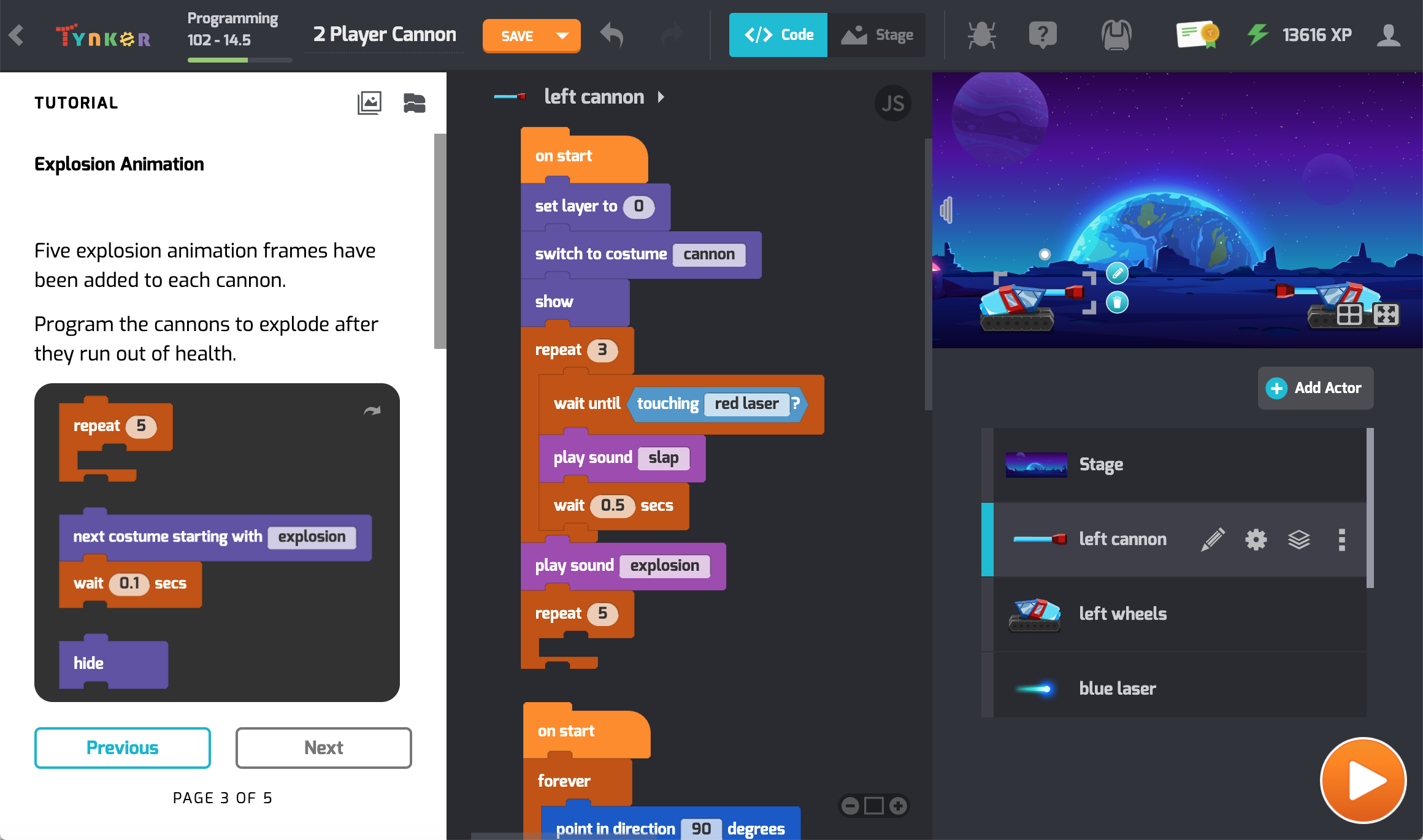
- Discuss with the class what type of code they would need to add to program the shark to eat the fish. Students may recall from the last course that they can use a "when occurs" block with a "touching?" condition inside it to sense when the shark touches the fish. What do we want the fish to do when it's touched? Let’s have it disappear. What type of code block helps us do that? The "hide" block.
- If we want to get more advanced, we could first program the shark to show some animated eating motions, since right now the shark opens and closes his mouth every now and then regardless of where the fish is. How would we code this? When the shark touches the fish, we could change its costume so its mouth is open. When the fish disappears, we could change its costume so its mouth closed.
- Why did we need to add the “point in direction [90] degrees” block in the fish tutorials and puzzle after the "when right arrow pressed" or "when tilting right" block was used? This may not be clear to all students. They may think: “The fish is already pointing to the right, why do I have to add that block?” If the last key pressed was the left arrow key or the last direction they tilted was left, then the fish won't actually always be pointing to the right. Note that if the fish was already pointing right, then using the "point in direction [90] degrees" block doesn't change anything.
U.S. Standards
- CCSS-Math: 1.NBT.B.2, 2.OA.B.2, 3.NBT.A.2, 5.G.A.1, 6.NS.C.6, MP.1
- CCSS-ELA: RF.1.1, RF.2.4, RF.2.4.A, RF.3.4.A, RF.4.4.A, RI.2.6
- CSTA: 1A-AP-09, 1A-AP-10, 1A-AP-11, 1A-AP-14, 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: K-2.AP.12, K-2.AP.13, K-2.AP.16, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b, 7.c
U.K. Standards
National Curriculum of England (Computing)- understand what algorithms are, how they are implemented as programs on digital devices, and that programs execute by following precise and unambiguous instructions
- create and debug simple programs
- use logical reasoning to predict the behaviour of simple programs
- use technology purposely to create, organise, store manipulate and retrieve digital content
- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs, work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- design use and evaluate computational abstractions that model the state and behaviour of real world problems and physical thinking (KS3)
- understand several key algorithms that reflect computational thinking (for example, ones for sorting and searching); use logical reasoning to compare the utility of alternative algorithms for the same problem (KS3)
Mathematics Standards (Year 4-6)
- describe positions on a 2-D grid as coordinates in the first quadrant
- plot specified points and draw sides to complete a given polygon
- identify, describe and represent the position of a shape following a reflection or translation, using the appropriate language, and know that the shape has not changed
- describe positions on the full coordinate grid (all four quadrants)
- draw and translate simple shapes on the coordinate plane, and reflect them in the axis


