Programming 400
- STANDARD 9 TO HIGHER SECONDARY 2
- BEGINNER
- WEB
- 5 LESSONS
Answer Key
Module 2: Toxic Jungle

Module 4: Onward and Ahead!

Module 5: Around the Corner

Module 6: U-Turn

Module 7: Enemy Spotted

Module 8: Scale the Slopes

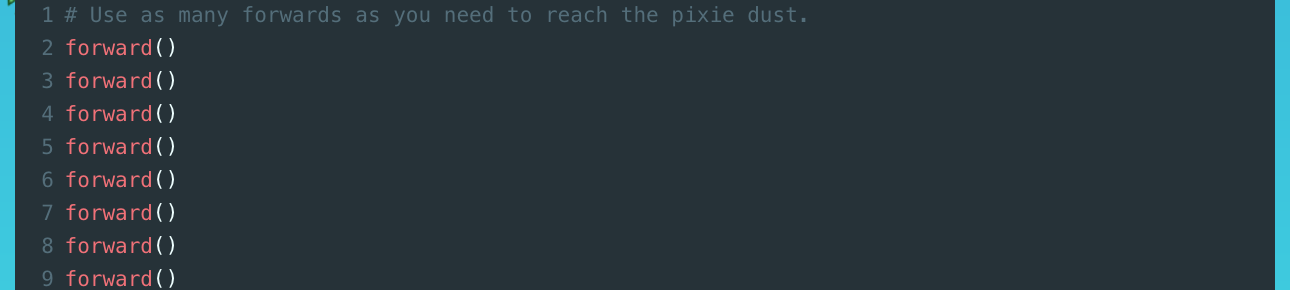
Module 9: Straightforward

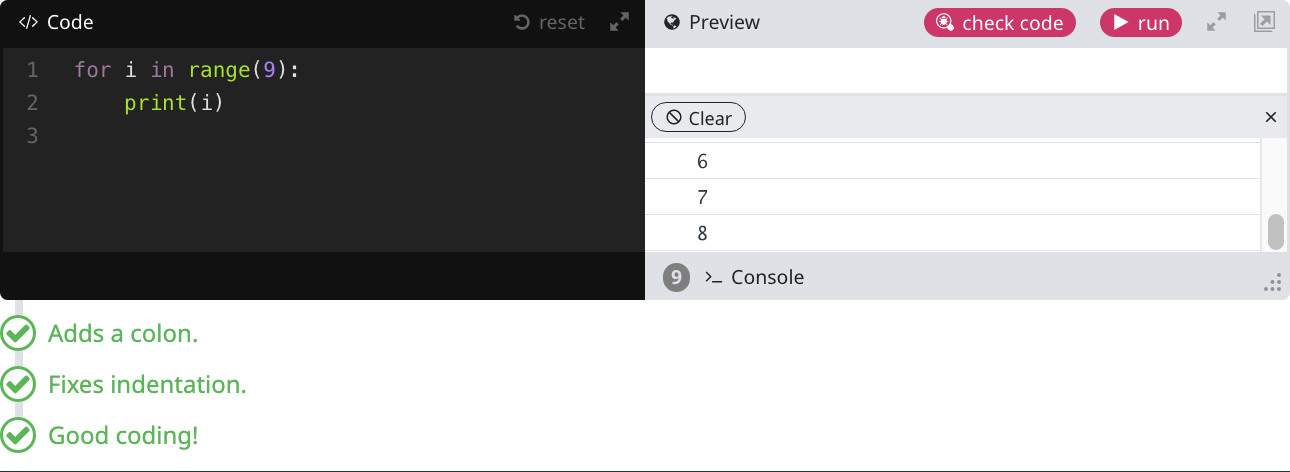
Module 10: What Are For Loops?

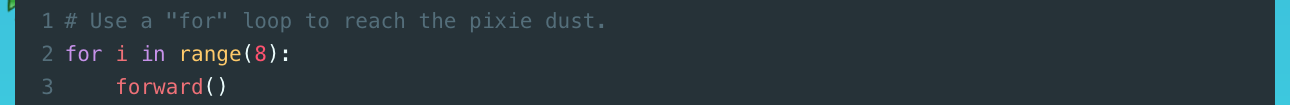
Module 12: Loop Ahead!

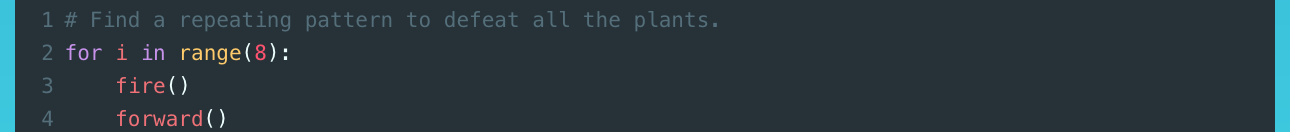
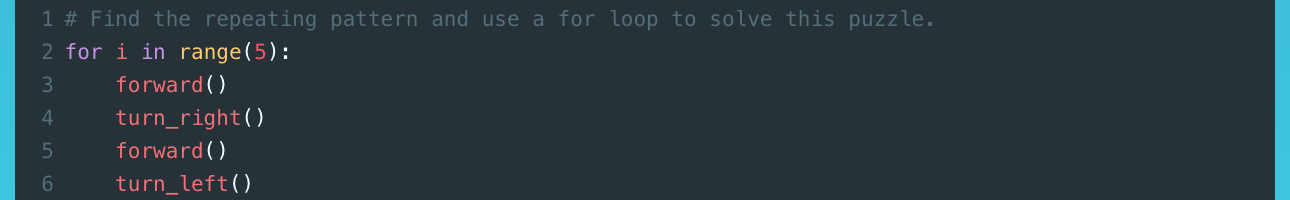
Module 13: Fire, Forward, Repeat

Module 14: Zig-Zag

U.S. Standards
- CSTA: 3A-AP-17, 3A-AP-21, 3A-AP-22, 3B-AP-10, 3B-AP-11
- CS CA: 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.1.c, 1.1.d, 1.4.d, 1.5.c
U.K. Standards
Key stage 3
Pupils should be taught to:- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
Introduce your high school class to coding. In this course, students get started with Python, then move on to JavaScript and HTML/CSS. Each lesson is designed for a class period of 45-60 minutes. Students learn on their own as they progress through interactive tutorials and coding puzzles, following along to build their own projects. In the first two lessons, students solve puzzles to learn the basics, build a cool program using Python. In the next two lessons, they move on to text coding in JavaScript. Student will learn basics of JavaScript as well create a custom emoji in p5.js. Finally, they will use HTML/CSS to create their own photo album. All student work is automatically tracked and assessed, and with access to the premium offerings, you'll even be able to monitor their individual progress and mastery charts.
Topics
- Python syntax
- Sequencing
- JavaScript syntax
- Loops
- Conditional logic
- Geometric shapes
- Turtle
- Problem solving and debugging
- Drawing shapes
- HTML pages
- CSS Styles
- Web text and images
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.

Lesson
1 : Intro to Python
Programming 400
Time: 60+ minutes
Introduction
Python Commands Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Intro to Python modules on their own:
1. Restore the Jungle! (Intro)2. Toxic Jungle (Puzzle)
3. What Are Comments? (Document)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)
4. Onward and Ahead! (Puzzle)